011 教科书级别的独立站页脚设置!
下期预告:PayPal收款全流程,无35刀手续费,非跨境宝~点个关注!
今天分享如何设置一个专业的网站页脚
我们以ICON AMSTERDAM举例(强烈建议去学习一下!网站做的清新又美观)


为什么网站的页脚很重要?
- 通常顾客想查看你网站的信息,直接就会去你的页脚找
例如,品牌介绍、配送政策、联系方式等,如果没有你的网站信任度会大打折扣
- 另外,你开通收款的时候,会有人工检查你有没有这些东西
如何配置页脚?
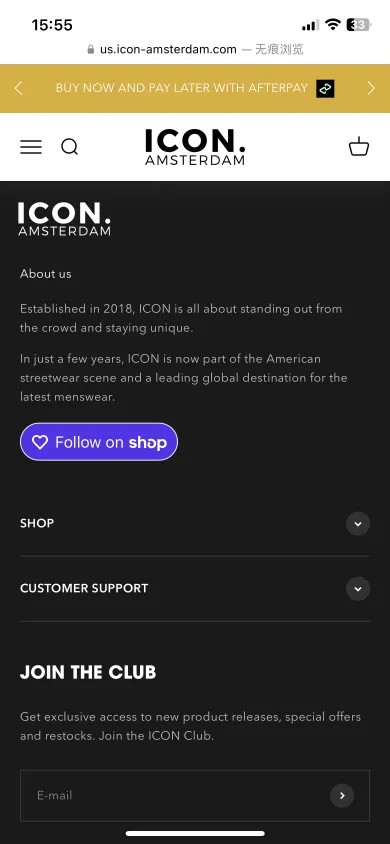
在你的网站编辑器最下面,先来一张图
我们从上一点点拆解

1. 商店LOGO

用Canva制作非常方便,且免费
点击Image这个组件,上传即可,以下是我的配置


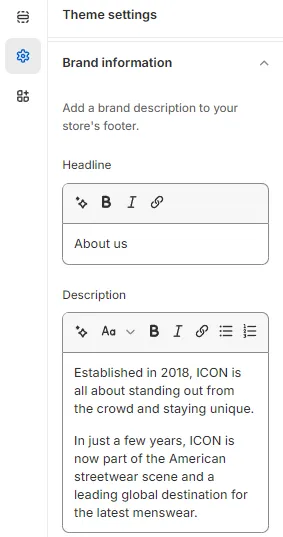
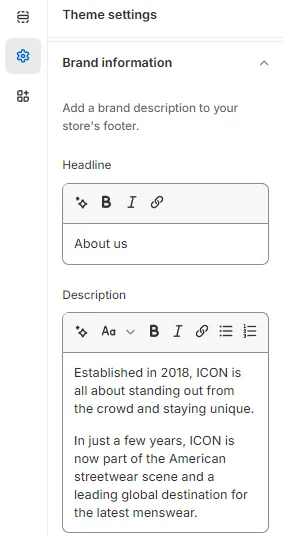
2. 品牌信息

a) 先在设置中填入品牌信息

b) 再添加Brand Information这个组件
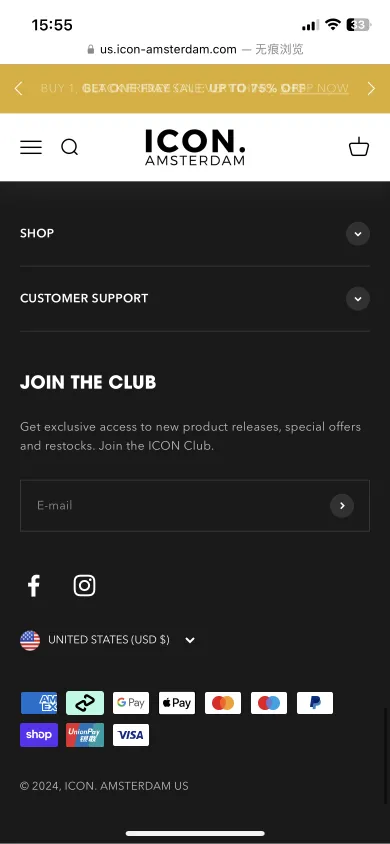
3. 导航栏
我们可以看到ICON AMSTERDAM是有产品系列和客户支持两个导航栏
产品系列是可选项,客户支持这一栏一定要有
看图!除了第三个,他有的我们也一定都要有!

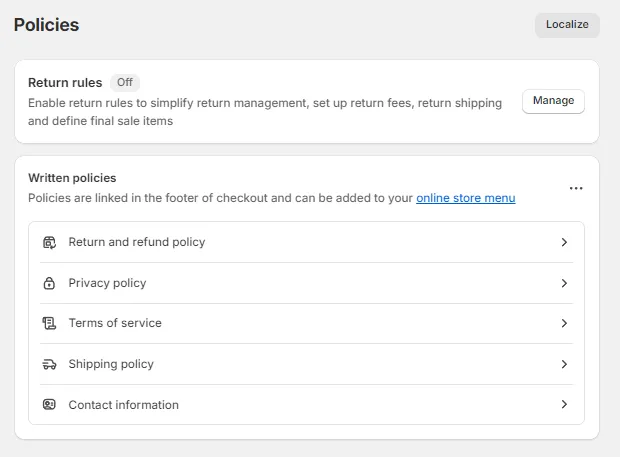
3.1. 政策条款

a) 一般服务条款、隐私政策直接使用Shopify提供的模板即可
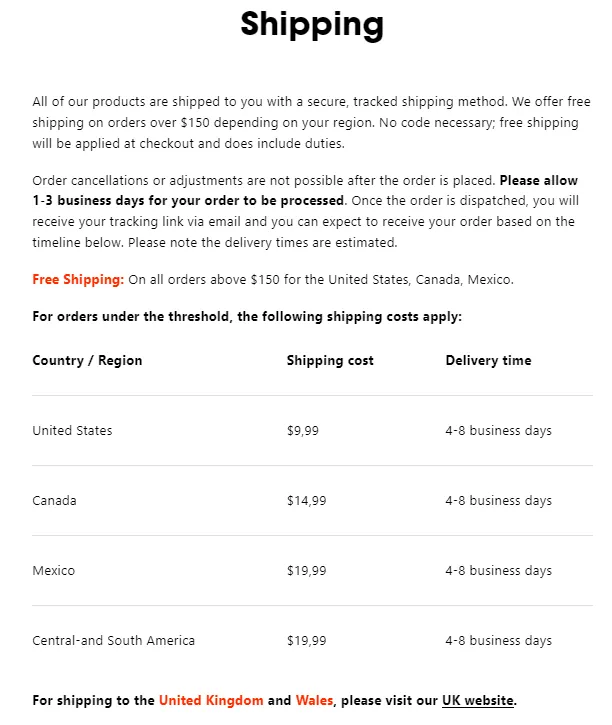
b) 退货政策、配送政策需要你自己好好写一下
怎么写?下图是ICON AMSTERDAM的配送政策,已经写的很完美了,你直接Copy过来稍作修改即可

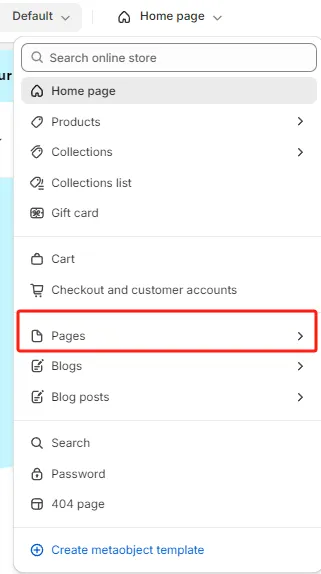
3.2. 联系我们、关于我们、FAQ
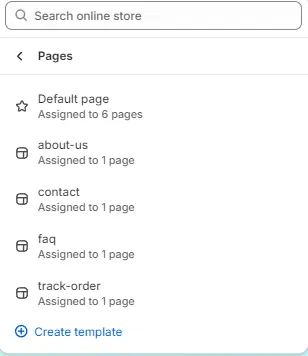
你需要在主题编辑器中,为这三个页面分别创建一个模板


创建好后点进去装修就可以了,同样可以参考同行!
4. Email订阅
通常,我们会在这里给一个10%的新客优惠,吸引顾客订阅

5. 支持的收款方式

这里再教一下没有开Shopify Payment的友友,如何修改支付图标
a) 在代码编辑区找到footer.liquid这个文件
b) 找到 {% fortype in shop.enabled_payment_types %}
c) 替换为以下代码
{% assign enabled_payment_types = 'american_express, apple_pay, diners_club, discover, google_pay, klarna, maestro, master, paypal, shopify_pay, unionpay, visa' | remove: ' ' | split: ',' %}
{% for type in enabled_payment_types %}