010 产品落地页制作与优化
拿之前举例的我的第一个出单产品
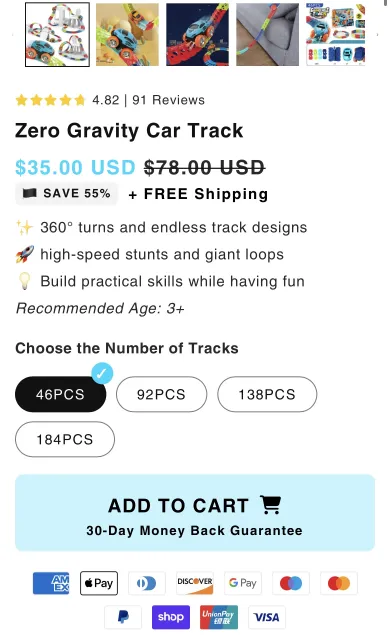
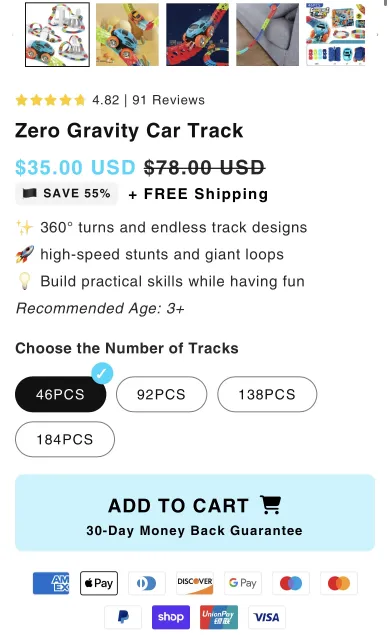
先看落地页成品图
因为之前写过一期落地页的分享了,所以这期就总结一些常见误区


产品缩略图

很多人意识不到这个的重要性,一定要打开。细心观察的话,可以发现TB PDD的商品详情页都是有缩略图的
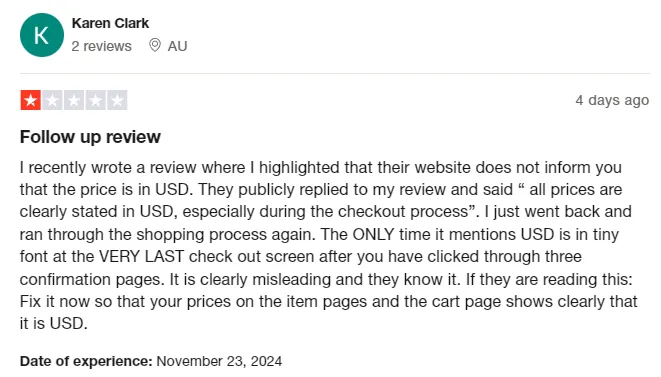
货币后缀

这个也一定要打开,一些澳大利亚、加拿大人会误把美元当成本国货币,请看VCR

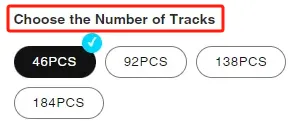
变体名称

这是个小细节,如图,写成”Choose the Number of Tracks”,会比只写”Number”用户体验更好
购买按钮

- 关掉动态结账按钮(例如,Buy With PayPal、ShopPay等)
为什么要关掉?a) 观察细致的话,可以发现大品牌的落地页都会关掉,这肯定是他们测试出来的。我们没钱做ABT,学他们就好了!b) 个人理解是保证页面简洁,多个按钮在页面上用户就会花时间选择。当然是只有一个按钮,让顾客不用思考直接点更好
- 这个按钮上的”30-Day Money Back Guarantee”相当于介绍了你的退货政策,简洁明了
支付方式图标

预计配送时间
我之前的感觉有点太复杂了,现在换了这个简洁明了的

FAQ

除了以上三条,还可以增加一些其他关键的、用户想知道的问题
一些做的很好的落地参考推荐
Bleame; Fabulove; Icon Amsterdam
Google搜即可